Overview
Design a mobile product experience that appeals to millennials that makes it safe to find the ideal roommate in New York City. Design the experience from the perspective of the person who is looking for a roommate as well as the one who is looking for the apartment. Once the ideal roommate is found, what else can this product do to make the roommate experience better?
Research
We decided that the best way to gather research was to find millennials and conduct interviews. Each of us interviewed a few people. I recorded the interviews on my phone and was able to go back and pick out relevant and meaningful information. Below are some examples of the questions that were asked.
- What are some core values you find most important in a potential roommate?
- What are you looking for in a roommate?
- Does having a roommate you get along really well with outweigh a roommate that is financially dependable?
After we had our interviews conducted, we found similar frustrations and goals that these people had in common. From that, we came up with the persona we were going to base the design around.
User Storyboard
Keeping in mind the user's motivations and goals we laid out a user storyboard.
Motivations
1. Finding an ideal roommate that is very closely compatible with themselves.
1. Finding an ideal roommate that is very closely compatible with themselves.
2. Fear of making a mistake such as ending up in a dangerous situation with a bad roommate.
3. A simple, fun experience that does all the dirty work of locating roommates with someone else asking the tough questions.
4. A fun exciting experience of starting a new adventure and a dream of a new life with new people.
Goals
1. Wants to find an apartment and roommate but doesn’t want to spend a lot of time doing it.
2. New experiences with new groups of people and meeting new people.
3. Affordable rent by sharing a place with a roommate.
4. To be drawn in by a fun social experience of finding a compatible roommate.
Designing the Solution
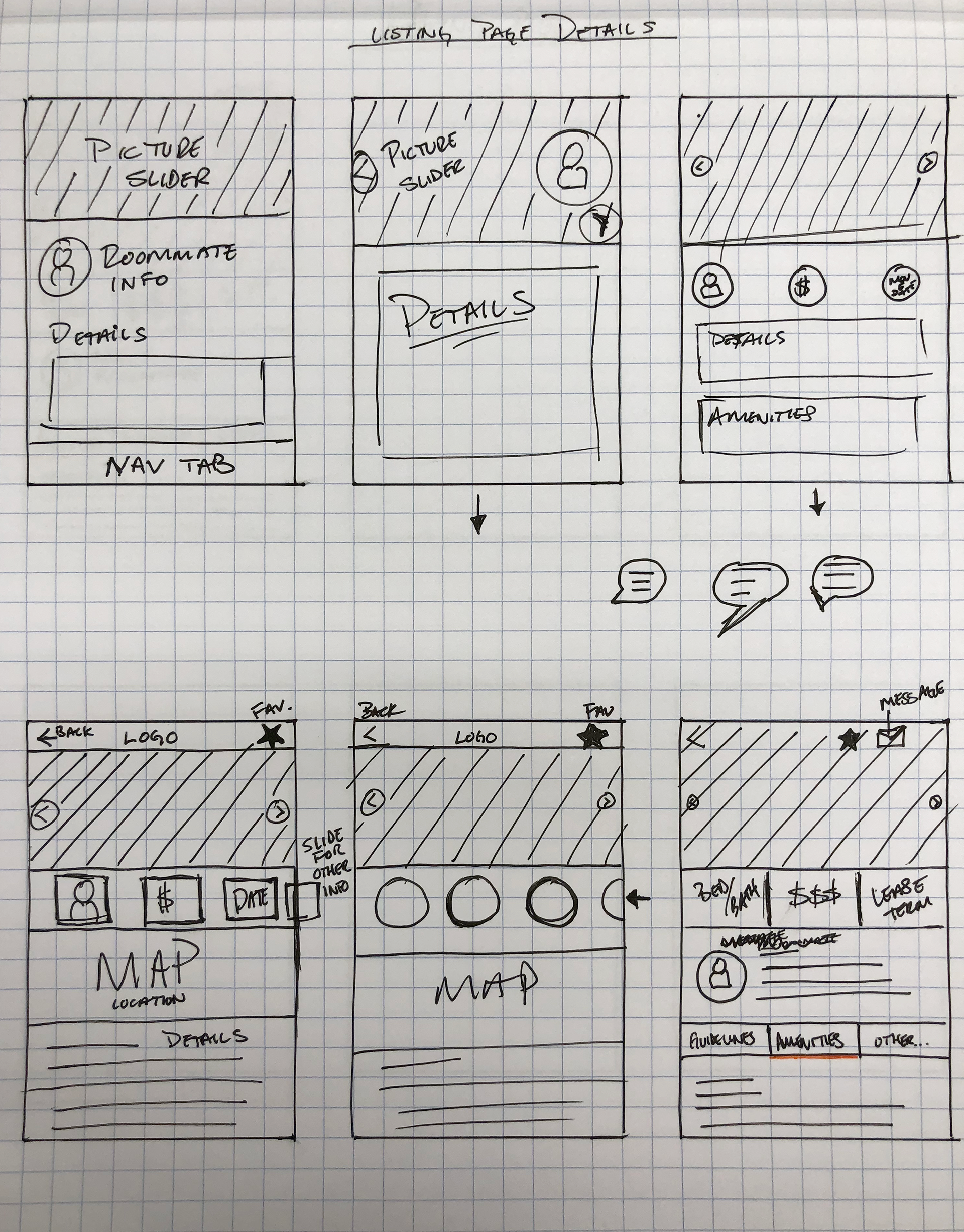
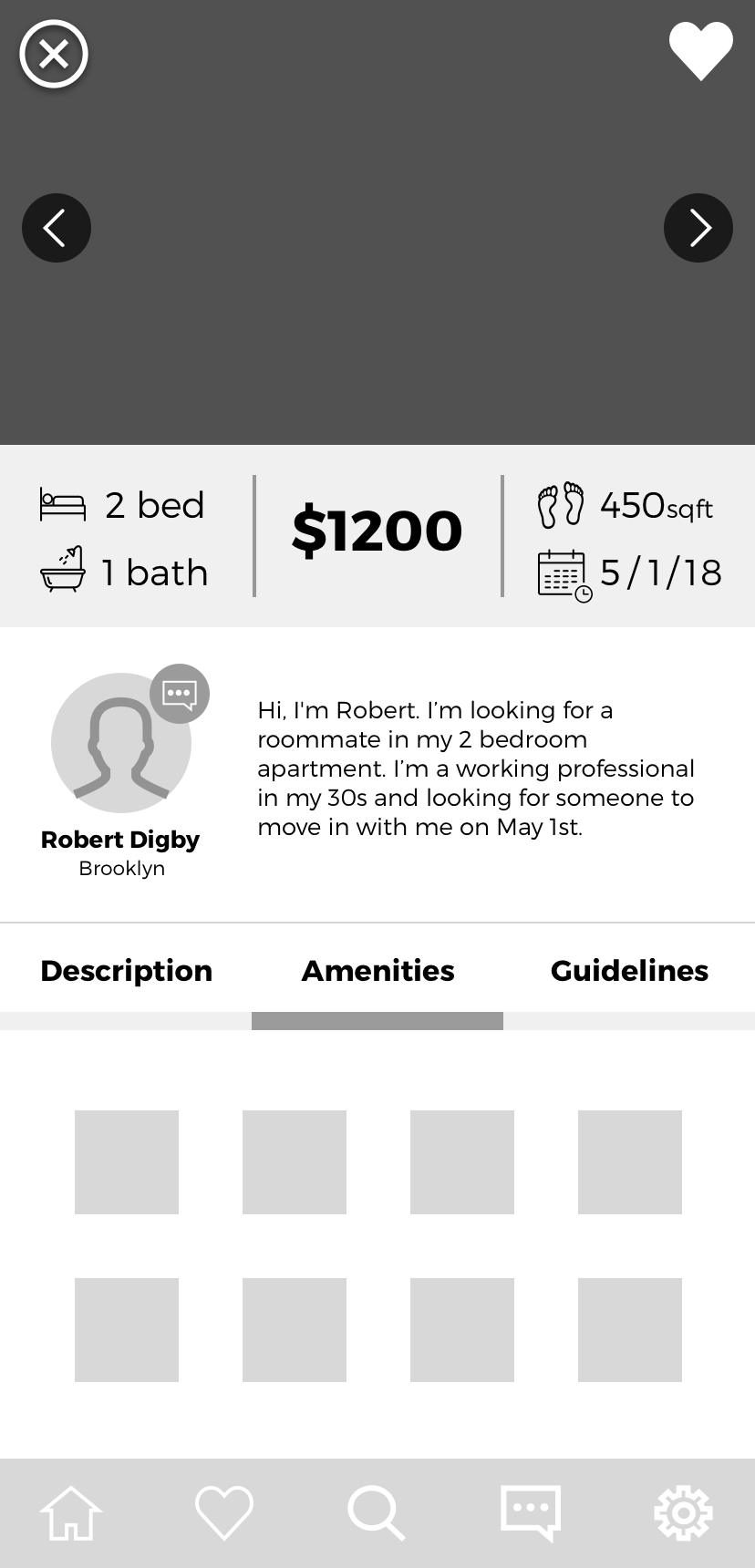
Next, it was on to the ideation phase. How are we going to solve the user's problems, frustrations, and goals with the mobile app? Each member took on specific parts of the app to design. I created the app layout for the group. Examples of my sketches, lo-fi and hi-fi screens below.













Onboarding
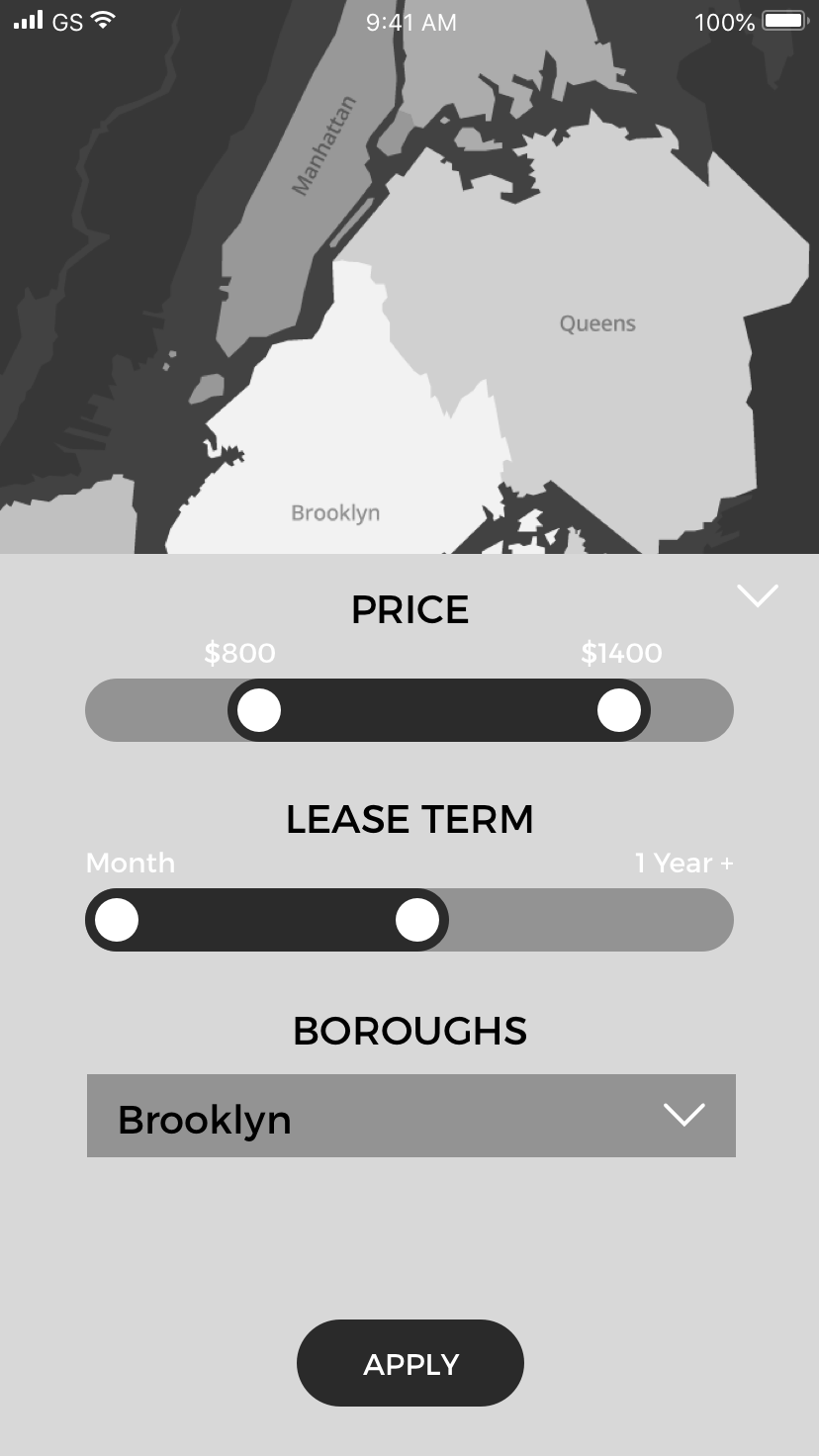
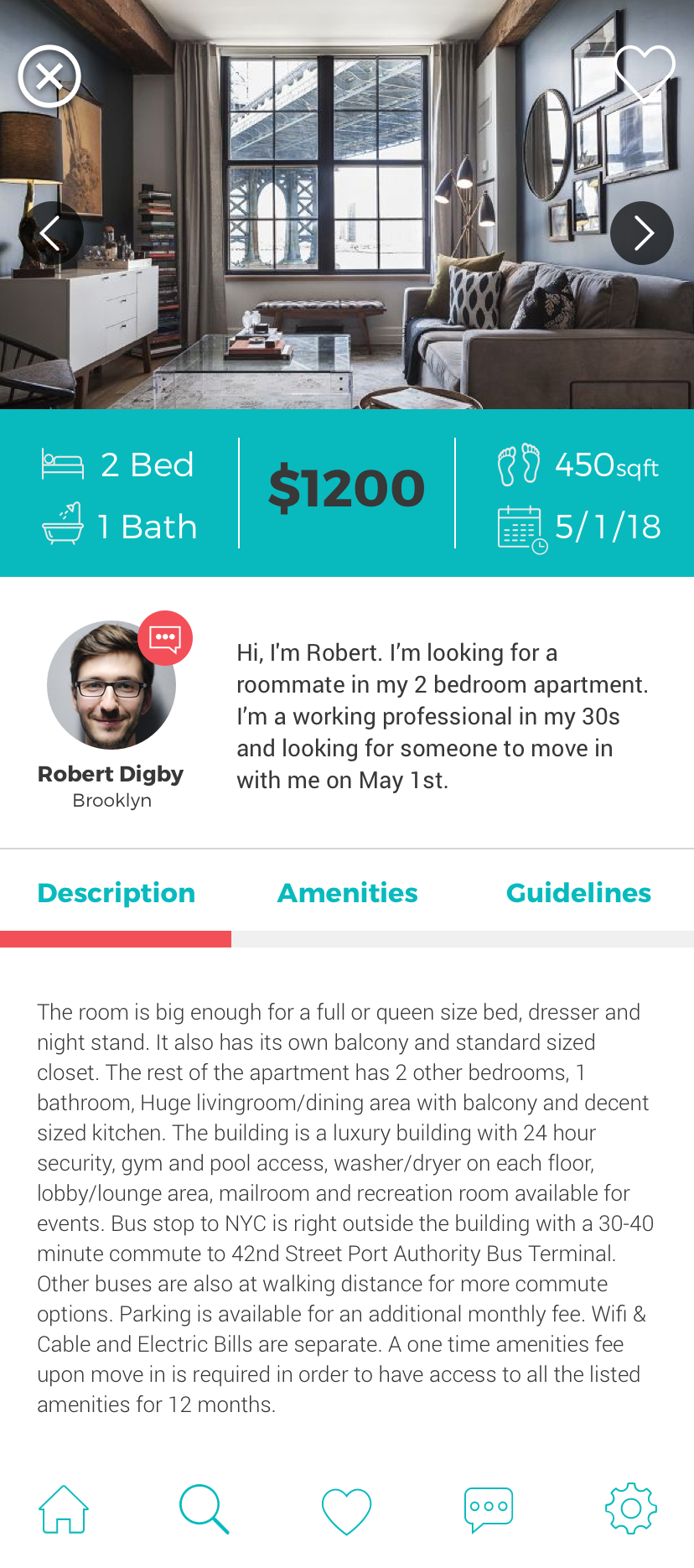
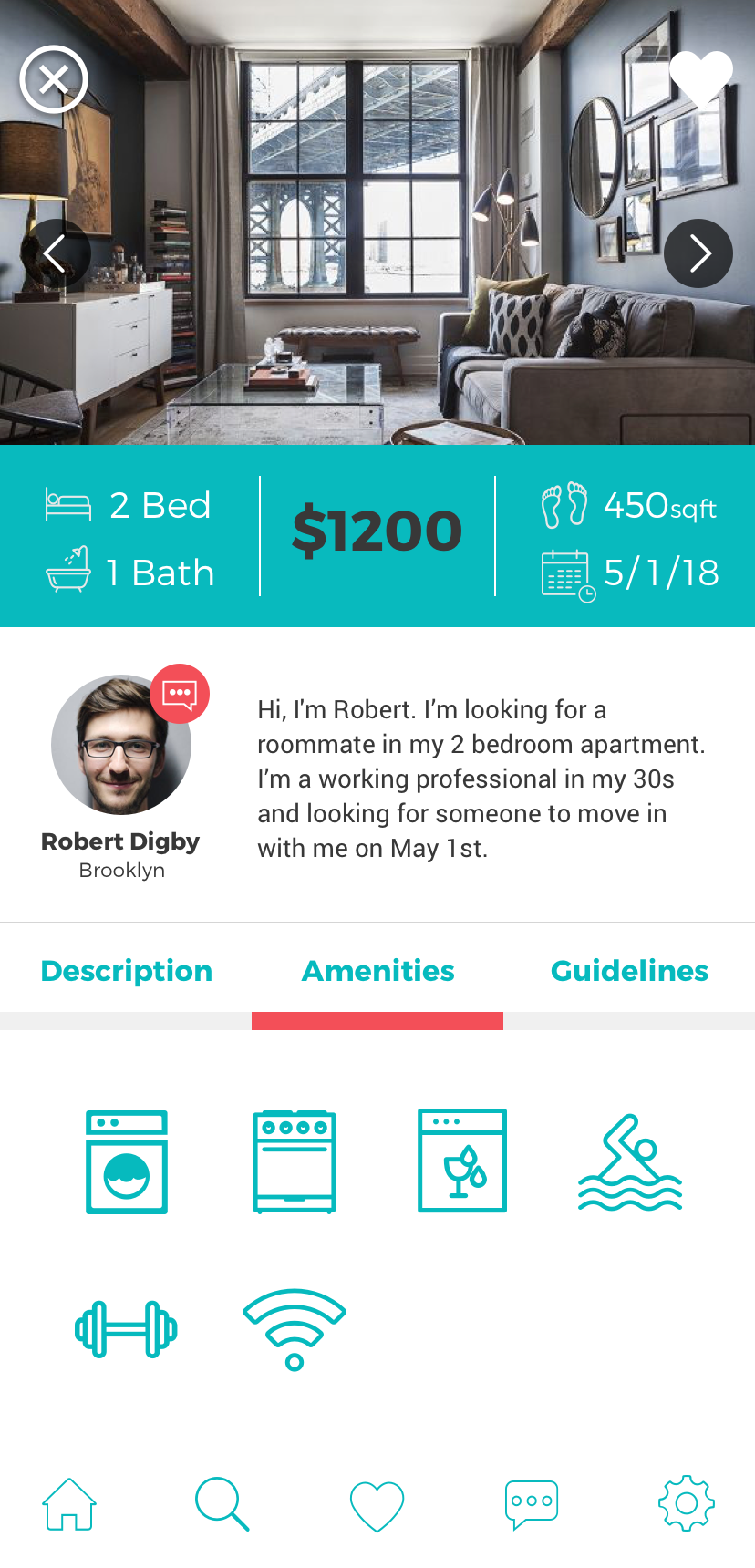
The first time a user opens the app they are greeted with the onboarding screens. This is the process that the app uses in finding the best possible matches for future roommates. The app takes the information that the user inputs and populates results based on that information. From there, users can contact one another through the in-app messaging feature. We wanted the users to communicate with each other without giving out personal contact information.
Prototyping
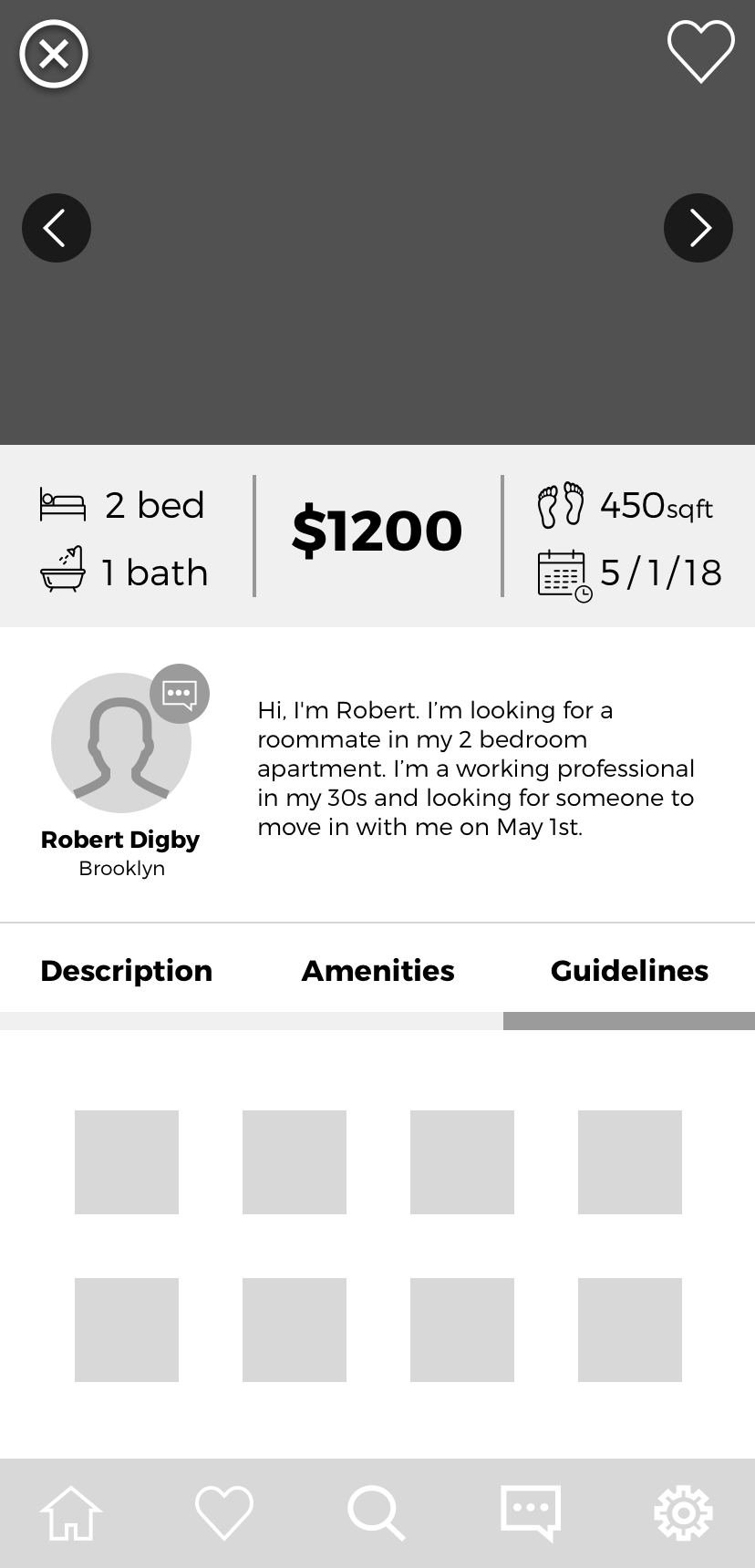
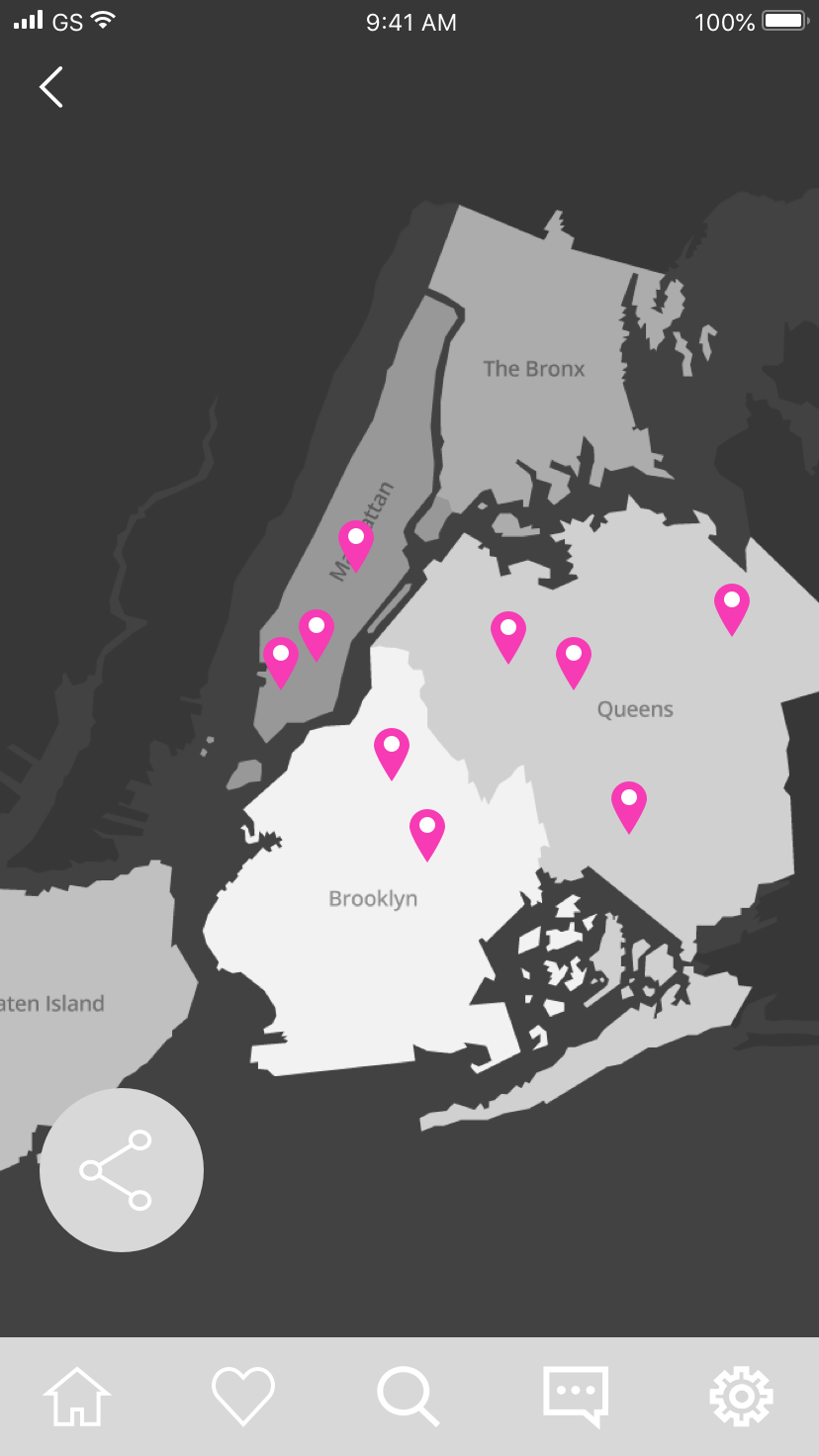
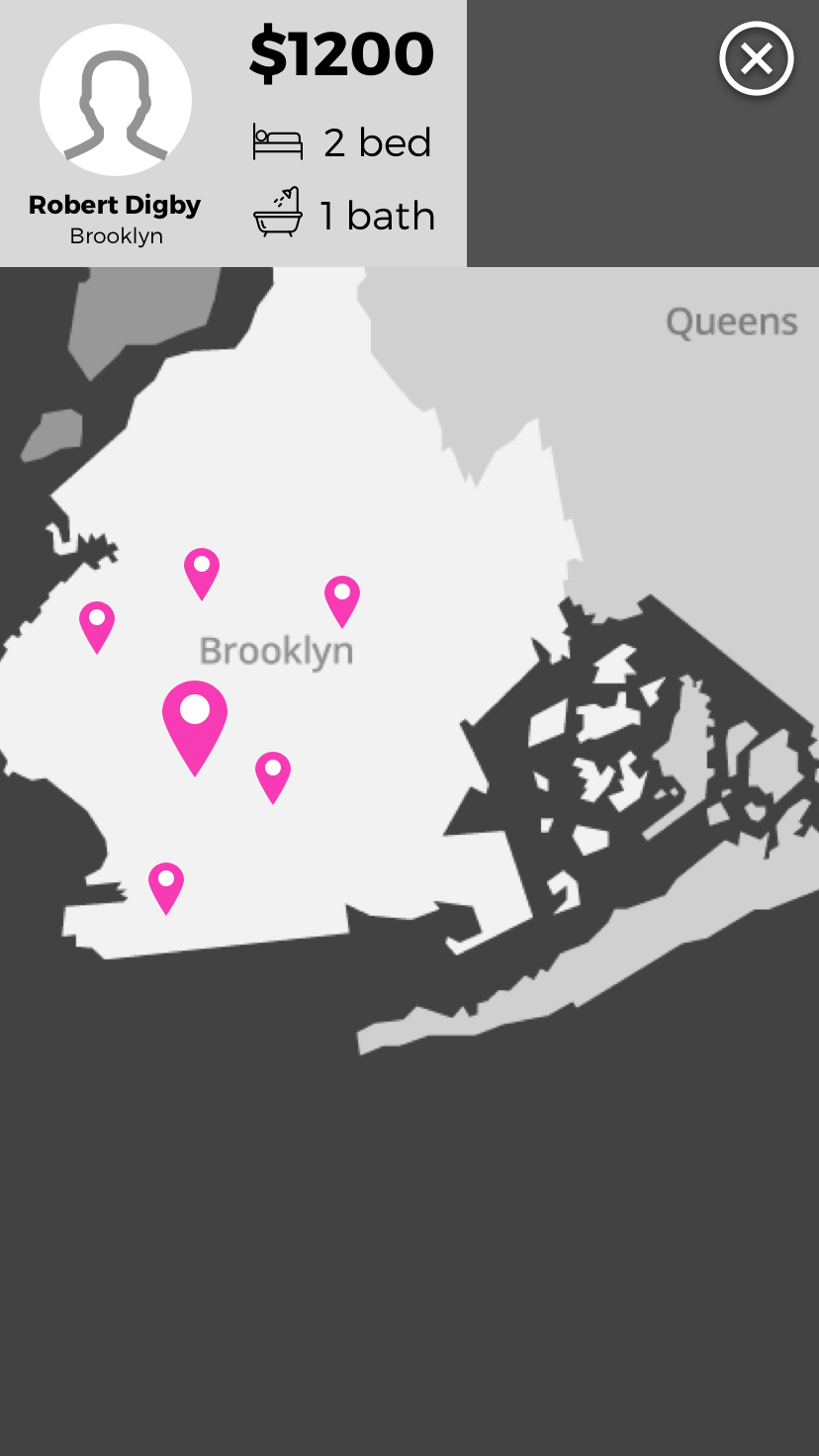
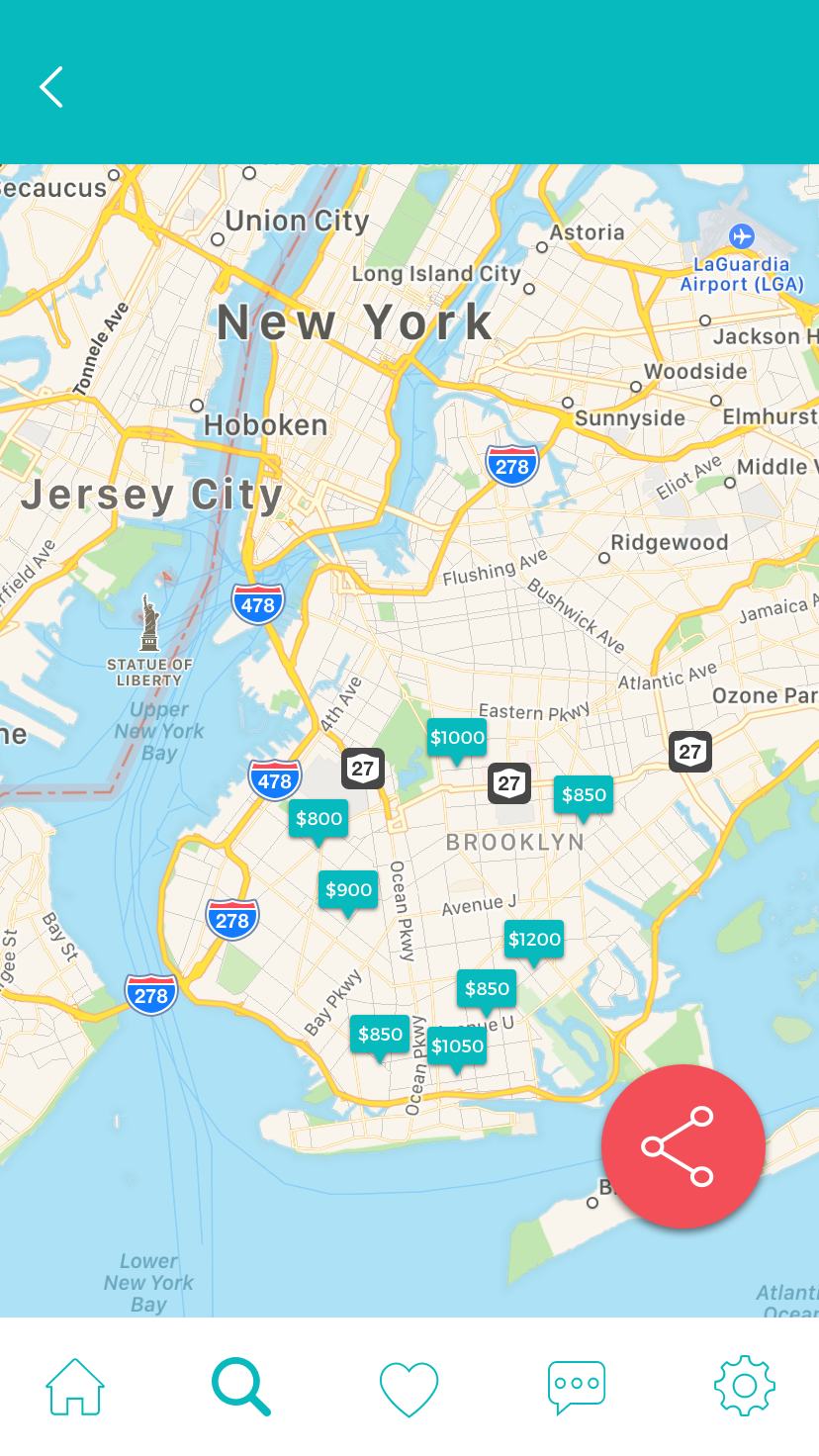
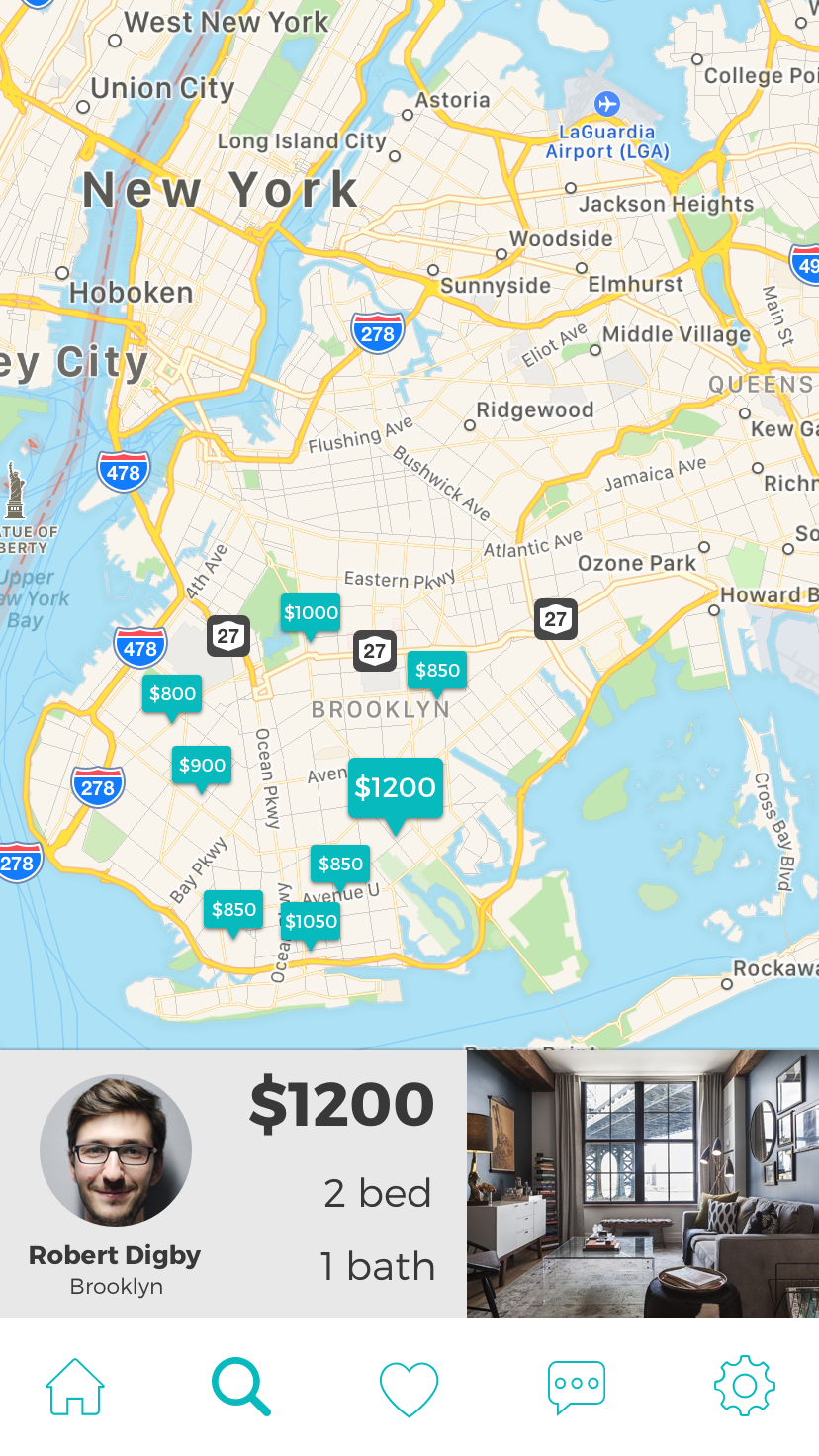
I used Invision to prototype the hi-fi screens. After some user testing, we got great feedback. One of the main takeaways was the users wanted to see their matches but they also wanted to be able to see all available rooms regardless. They didn't want to miss out on a room that may be in a favorable location to them or other listings that were in their budget.
Conclusion
For my first app design project, I really feel that the end product turned out fantastic. It's clean, easy to use and most of all solves the problems that we set out to accomplish. The experience empathizing with the people we interviewed, creating a user story and persona base off of those interviews, sketching, prototyping and testing has taken my UX skills to a new level.
Tools Used
Adobe Illustrator, Adobe Photoshop, Sketch, Invision